こんにちは、ryoです。
今やほとんどの人が使っているLINE。メッセージを送る時にオリジナルスタンプが使えたらな…と思った事はありませんか?
LINEクリエイターズマーケットに自作スタンプを出品する方法もありますが、気軽に出来るものではありませんよね。
そこで今回は誰でも簡単にオリジナルスタンプを作れる方法を紹介しますよ!
好きな写真を手軽にスタンプ化する
今回紹介するのは、カメラロールの写真を簡単にスタンプ化する方法です。
今までも「LINEクリエイターズマーケット」に申請してオリジナルスタンプを利用する方法がありましたが、体裁を整える事や、何より40種揃える事が大変でした。
そこで今回は一枚からでも利用出来る、簡単なオリジナルスタンプの作り方を紹介します!全てiPhoneのみで作成出来ますよ。

オリジナルスタンプの作り方
まずスタンプ作成までの手順をおおまかに説明します。
- 背景となる一色のみの画像を用意する
- スタンプにしたい画像の余分な部分を切り取る
- 文字などの装飾を施す
- 専用のサイトで「アニメーションGIF」として加工する→完成
手順は以上の四つ!慣れると1つ3分程度で作成出来るようになりますよ。
今回主に使うアプリは「PhotoLayers」という画像加工アプリで、余分な部分を切り取るのに使います。無料版でも十分な機能が搭載されていますよ。
1. 背景となる一色の画像を用意
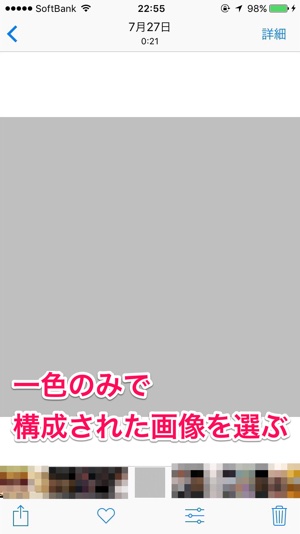
まず初めに、スタンプの基となる一色のみの背景画像を用意します。ここで用意した色は後の工程で透明になるので、どんな色でも大丈夫ですよ。
ただ、ここで用いた画像の縦横比でスタンプの縦横比が決まってしまうので、作りたいスタンプに合わせた大きさの画像を用意しましょう。
背景画像はGoogleで色を入力して画像検索すれば、すぐに見つける事が出来ますよ。

背景色を透明にする際に、スタンプの端に若干背景色のにじみが出てしまうので、あまり目立たない灰色などがオススメです。
※注意※
ここで使う色は後ほど透明になる色なので、作りたいスタンプであまり使われていない色にしましょう。似た色を背景にすると、スタンプ内の予期しない部分が透明になる事があります。
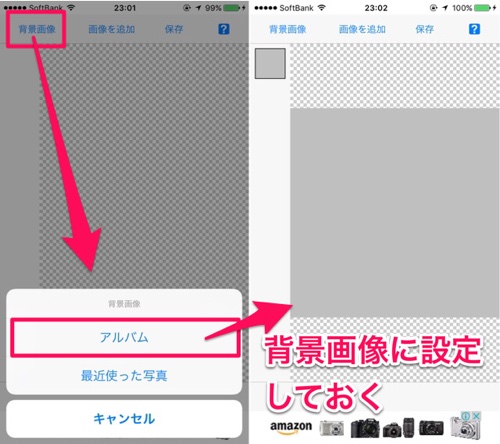
基盤となる背景画像が決まったら、「PhotoLayers」を開き、「背景画像」に指定しておきましょう。

2. スタンプにする画像の余計な部分を切り取る
スタンプを作る際には、余計な背景を消す事でより「スタンプらしさ」が出ますよ。
余計な背景を消すには「PhotoLayers」の機能を駆使します。
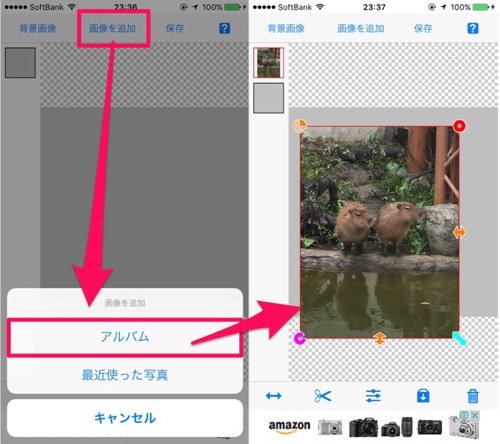
まず、スタンプにしたい画像を「画像を追加」から追加。

次に、下の「ハサミマーク」を選択します。すると、余計な部分を削除出来るモードに変わりますよ。
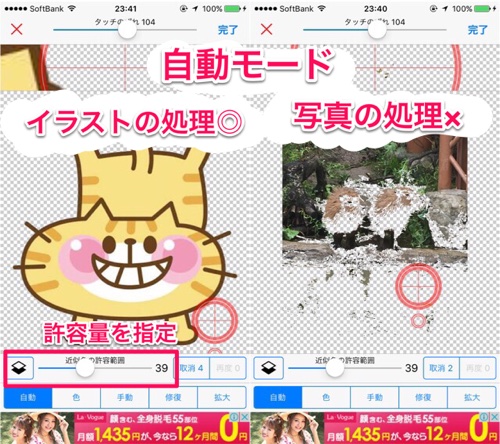
「自動」を選択した場合には、選択した色から指定範囲内に色が近い部分を透明にします。
イラストはうまく処理できるのですが、写真を処理する場合にはあまり向いていません。

そこで、写真をスタンプにしたい場合には、「手動」モードで地道に周りを消していきましょう。
間違えてしまった場合には、右下の「取消」を選択すれば元に戻せますよ。

丁寧に背景を消すほどより質の高いスタンプが出来上がるので、この作業は頑張りましょう!
3. 好み、用途に応じて文字などを入れる
スタンプにするメインの画像が作成出来たら、周りに飾りや文字を入れていきますよ。
画像の装飾は他のアプリを使う事になるので、好きなアプリを利用しましょう。ただ、スタンプが綺麗に仕上がらない場合はこの工程での問題が多いので注意が必要ですよ。
何か問題がある場合は、スタンプの装飾(文字など)のみ別アプリで作成し、「PhotoLayers」でそのパーツを合成すると綺麗に仕上がります。

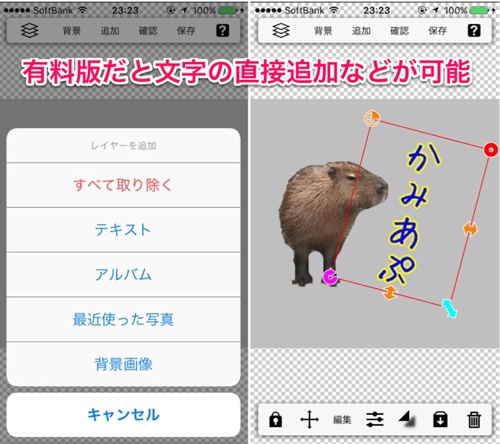
他のアプリで編集するのが面倒な方は「PhotoLayers 有料版」がオススメ。
文字などを直接画像に入れる事が出来るので、サクッとスタンプを作る事が出来ますよ。

最終的な画像が出来上がったら、右上の「保存」を押し、「保存(PNG,透明)」で画像をカメラロールに保存します。
PNGではなく、JPEGで保存すると圧縮の影響で背景が透過されなくなってしまうので注意が必要ですよ。

4. 「アニメーションGIF」に加工する
③までで作成した画像を最後に「アニメーションGIF」という形に変換します。この作業を行う事でLINEでもスタンプのように表示させる事が出来るようになります。
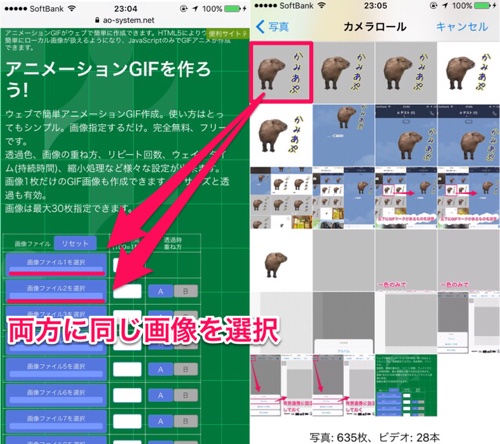
まず、こちらのアニメーションGIF作成サイト(https://ao-system.net/gifanima/)にアクセスします。
すると、画像ファイルを選択する箇所があるので、先ほど作成した画像を「画像ファイル1」と「画像ファイル2」の両方に登録します。

画像の選択が2つ分終わったら、下の「透過色指定方法」に進みます。ここで、①で配置した背景の色を透明にしますよ。
背景色のRGB値が分かる方は直接入力しても構いませんが、通常は分からないと思うので、「画像位置指定」を選びましょう。
デフォルトでは、画像の左上隅の色を透明にするようになっていますよ。

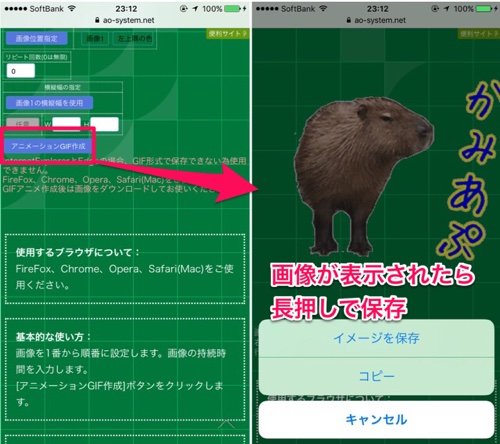
「画像の選択」二つ分と、「透過色の指定」が終わったら最後に「アニメーションGIF作成」を押して画像が生成されるのを待ちましょう。サイズが大きいと1分程度かかる場合もあるみたいです。
画像が表示されたら、長押しして保存。これからは通常の画像と同じように扱えますよ。

ここで、きれいにスタンプが作成されていない場合は、「背景画像が一色では無かった」、「写真アプリ内でリサイズした」、「装飾する際に形式を変換して保存した」、「余分な部分を切り取る作業が雑だった」などの原因が考えられます。
スタンプの作成は以上で完了です!それでは実際に作成したスタンプを利用してみましょう。
作成したスタンプの使い方
作成したスタンプは、画像の形式が通常の(.jpg)から(.gif)に変わっただけと考えて良いので、画像を相手に送るのと同じ手順で送信できます。
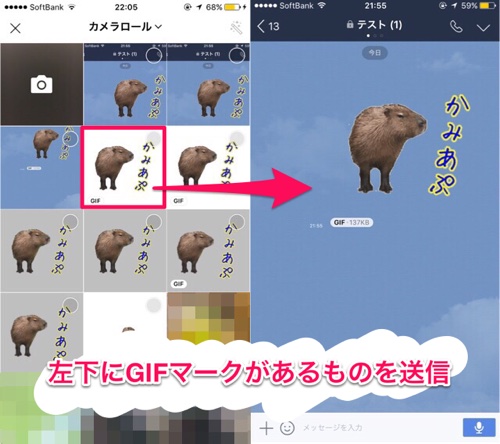
LINEであれば、左下の「+」から「写真/動画」を選択し作ったスタンプを選びます。
この際に、「GIF」マークが付いているものを送信しましょう。

LINE以外でも、アニメーションGIFを正しく表示できるアプリであれば、スタンプと同じようにして使えるので、ぜひ試してみて下さいね!
以上、好きな写真を使って簡単にオリジナルスタンプを作る方法を紹介しました。
LINEクリエイターズマーケットを通さない分、自由度が高く、手軽に好きなスタンプを作る事が出来るので、ぜひ試してみて下さいね!